Цветовой круг представляет собой круговую диаграмму, которая показывает, как цвета связаны друг с другом на основе основных цветов красного, желтого и синего. Эти цвета и их производные (вторичные и третичные цвета) находятся в спектре, который создает своего рода генеалогическое древо для всех пигментов, которые мы знаем.

Основные компоненты цветового круга
Если объяснять простыми словами, то цветовое колесо включает в себя:
- Основные цвета: красный, желтый и синий.
- Второстепенные цвета: оранжевый (смесь красного и желтого), зеленый (синий+желтый) и фиолетовый (красный+синий).
- Третичные цвета: эти цвета возникают, когда основной цвет смешивается со вторичным цветом. Например, синий, смешанный с зеленым, дает сине-зеленый, цвет, который большинство классифицировало бы как зеленый, имеющий синеватый оттенок.
И хотя большинство веб-дизайнеров интуитивно понимает, что работает вместе, а что — нет, все же цветовой круг — это более эффективный способ оценки и определения цветовых схем.
Формулы для выбора цветовых схем
Цвета, сгруппированные вместе, известны как схема, и эти оттенки выбираются на основе определенных теорий о том, что визуально работает, а что нет. Хотя правила веб-дизайна могут быть созданы для того, чтобы их нарушать, их необходимо знать, чтобы успешно с ними работать.
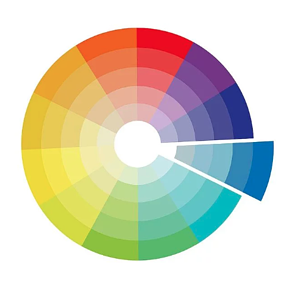
Монохромная
Монохромная цветовая схема — самая простая и безопасная. Эта теория группировки цветов основана на использовании одного цвета, а также оттенков (путем добавления белого и/или черного к исходному цвету) этого цвета.
Насыщенность цвета в веб-дизайне немного сложнее понять. Вместо того, чтобы быть светлым или темным, насыщенность зависит от интенсивности (от бледного до сильного) и от того, насколько цвет далек от истинного серого.
Рассмотрим этот пример:


Применение: Монохромные схемы выглядят чистыми и бесшовными и могут создать прочную связь с одной идеей или фирменным стилем на слайде.
Недостаток и как его исправить: При работе только с одним цветом наиболее очевидной проблемой может быть то, что контраста просто недостаточно, чтобы привлечь интерес, и дизайн может быстро наскучить. Чистый черный или белый цвет можно сочетать с основным цветом, чтобы подчеркнуть его там, где это необходимо.
Противоположности: действительно ли они притягиваются?
Да, противоположные цвета действительно привлекают, и в отличие от пары, у которой нет ничего общего, противоположные цвета имеют гораздо больше шансов заставить вещи работать в долгосрочной перспективе.
Теория цветовых противоположностей основана на идее о том, что цвет, расположенный с одной стороны цветового круга, создаст визуальный интерес, когда он будет сочетаться с цветом, расположенным прямо напротив него.
Альтернативное название этой схемы — дополнительная цветовая схема. она помогает подобрать цвет, компенсирующий недостаток другого цвета, потому что они дополняют друг друга.
Для примера:


Применение: За счет противоположности эта схема создает в веб-дизайне очень контрастный и яркий эффект, потрясающий вариант для энергичной презентации. Дизайнеры часто используют основной цвет для фона слайда и противоположный цвет — для выделения определенных областей, таких как интерактивные элементы или важные сообщения.
Недостаток и как его исправить: Эти комбинации иногда могут быть слишком резкими для некоторых дизайнов. Чтобы смягчить это, можно попробовать комбинировать цвета, являющиеся оттенком исходных цветов.
Почти дополняющие цвета: Еще один способ сохранить большую часть того же яркого контраста, но без того, чтобы дизайны становились кричащими или чрезмерно диссонирующими, — выбрать почти дополняющие цвета.
Это цвета, которые не совсем противоположны друг другу, но в то же время находятся рядом с противоположным. Например, вместо сочетания красного и зеленого можно соединить красный и синий или зеленый и оранжевый.
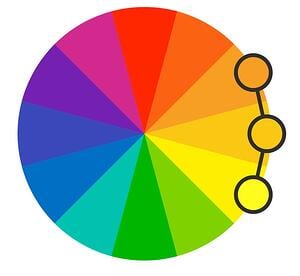
Аналогичные цвета: цвет по соседству
Аналогичные цвета похожи на то, когда мальчик и девочка по соседству собираются вместе. Это цвета, которые живут рядом друг с другом, так что есть некоторый контраст, но не та крайняя разница, которая возникает между цветами, живущими на противоположных концах.
Рассмотрим пример:


Применение: Из-за их сходства эти цвета в веб-дизайне выглядят идеально сбалансированными и равномерно подобранными. Они хорошо сочетаются, поэтому выглядят абсолютно безупречно.
Чтобы правильно использовать эту схему, нужно выбрать доминирующий цвет, например, красный, вспомогательный цвет — в нашем случае красно-оранжевый, и третий, такой как красно-фиолетовый, который обеспечит акцент.
Недостаток и как его исправить: Аналогичные цветовые схемы в веб-дизайне имеют ту же проблему, что и монохромные, — они могут надоесть из-за слишком большого сходства. Чтобы разбить это, лучше выбирать цвета, которые не слишком похожи.
Чем больше уровней и сложности имеет цветовое колесо, тем больше риска выбрать цвета, которые слишком близки друг к другу, поэтому часто лучше выбирать из простого 12-цветного колеса. Также можно использовать четвертый аналогичный цвет, создавая бОльшую разницу между первым и последним. Также можно использовать белые и черные акценты.
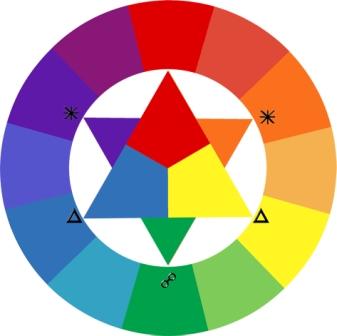
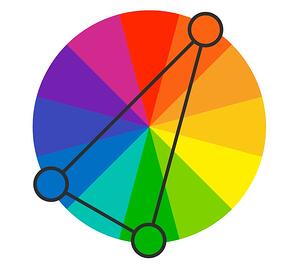
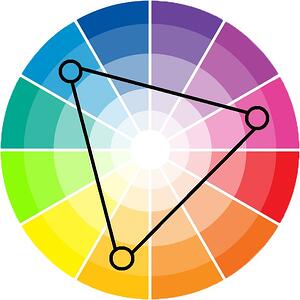
Триадные цветовые схемы
Речь идет о трех цветах, равномерно расположенных на цветовом круге. Более конкретно, в 12-шаговом цветовом круге это означает три цвета, которые находятся на расстоянии 120 градусов друг от друга, их точки образуют равносторонний треугольник.


Применение: Это равномерное расстояние создает в веб-дизайне баланс гармонии и контраста, который лучше всего использовать, выбирая доминирующий цвет и используя два других в качестве акцентов. Даже выбор бледных или тонированных версий этих схем все равно обеспечит существенный визуальный интерес.
Недостаток и как это исправить: На самом деле у трехцветной цветовой схемы не так много недостатков, хотя все равно нужно убедиться, что цвета не конкурируют друг с другом непривлекательным образом. Если надо, чтобы общий дизайн выглядел мягче, лучше всего использовать менее насыщенные цвета.
Наличие отправной точки, такой как единая цветовая схема в веб-дизайне, может помочь принимать правильные, практичные дизайнерские решения и сократить затраты времени на то, чтобы разобраться в неосязаемой проблеме “что-то на этой странице не так”.






Оставьте комментарий