Цвет — это инструмент, который позволяет передавать эмоции на веб-сайте. Большинство из этих эмоций воспринимаются бессознательно. Когда дело доходит до создания дизайна, необходимо знать, какие психологические эффекты желательно вызвать и как выбрать и сопоставить цветовую палитру, чтобы их получить.

Цвет — мощный коммуникационный инструмент, хотя обойтись без него тоже можно. Использование черно-белого в интернете может быть как серьезным, так и эстетически шокирующим решением.
Цвет субъективен: каждый человек интерпретирует его по-разному в зависимости от культурных или социальных черт, настроения или других личных обстоятельств. Цвет даже не является свойством объекта. На самом деле, сам цвет не существует, это только то, как человеческая сетчатка воспринимает отраженный свет.
Цвет и его отображение
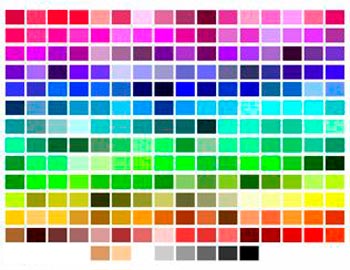
Современные компьютеры имеют палитру из более чем шестнадцати миллионов цветов. Большинство из них неразличимы для зрения, и способ представления цвета на экране будет зависеть от модели компьютера, видеокарты, дисплея, операционной системы, браузера или от того, как откалиброван монитор.
Этот аспект имеет большое значение при разработке корпоративных веб-страниц, потому что, хотя можно довольно точно воспроизвести оттенок на бумаге, работая в цифровой среде, в действительно удастся к нему только приблизиться.
Система для воссоздания цветов называется RGB (Red, Green, Blue), то есть красный, зеленый и синий, цвета, из которых получены все остальные. RGB имеет более широкий хроматический диапазон, чем обычно нужно для печати. Это цветовая модель CMYK, основанная на четырех перекрывающихся пластинах.

Каждый цвет RGB имеет шестнадцатеричную номенклатуру в HTML-коде. Она представлена в трех парах чисел. Причем первая пара для красного, вторая для зеленого и третья для синего. При этом 00 является наименьшим количеством цвета, а FF (255) — максимальным. Например, красный цвет представлен как #FF0000, зеленый цвет — как #00FF00, а синий — как #0000FF.
За последние десять лет технология сделала огромные шаги в области оптики, и как планшеты, так и мобильные устройства последнего поколения имеют более глубокую поддержку цвета, чем старые мониторы.
Свойства цвета в интернете
Цвет, в самом широком понимании, имеет три основных измерения:
- Тон: это свойство, которое делает цвета отличными друг от друга. Первичными являются желтый, красный и синий; вторичными являются зеленый, оранжевый и фиолетовый.
- Насыщенность: это степень чистоты цвета по отношению к серому.
- Яркость: указывает, насколько яркий или темный цвет.
Восприятие цвета индивидуально. Однако есть более или менее распространенные значения, которые помогут выбрать наиболее подходящую окраску для каждого проекта:
Белый: чистота, аккуратность, чистота, свет. Предпочтителен для фона и для удобства чтения. Хорошо сочетается с любым другим цветом.

Серый: нейтральный, формальность, грусть, равновесие. Оптимален для того, чтобы дополнить черноту и белизну. Можно поиграть с различными оттенками серого, чтобы соответствовать всем другим цветам.
Черный: дорогой, элегантный, тайна, трезвость, скорбь. Идеально подходит для высококачественных продуктов и для добавления контраста. Черный — это отсутствие цвета. Позволяет соседним оттенкам приобрести большую яркость.

Красный: праздник, страсть, опасность, беспокойство, тепло, поощрение, провокация, агрессия. Поможет привлечь внимание, но применим всегда в умеренных дозах.
Синий: пассивный, холодный, мягкий, единство, уверенность, свежесть. Безупречен в сочетании с оранжевым, зеленью или металликами. Он имеет тенденцию сжимать поверхность.
Желтый: тепло, анимация, трусость, ложь, видимость, болезнь, свет. Хорошо сочетается с другими цветами, и, как красный, идеально подходит для подсветки. Кроме того, это теплый и экспансивный цвет.
Зеленый: экологически чистый, еда, мир, зависть, ревность, спокойствие, равновесие. Он хорошо сочетается с синим или коричневым и активирует творчество.
Оранжевый: энергия, игра, поощрение, внимание, здоровье, радость. Лучше не злоупотреблять этим цветом, потому что он очень доминирующий и экспансивный.
Фиолетовый: благородство, духовность, богатство, психоделия, тайна. Стоит смешать его с мягкими, немного доминирующими цветами, чтобы создать сбалансированный эффект.

Розовый: сладкий, женственный, мягкость, слабость, детство. Идеально подходит для проектов, где женщины являются основной целевой аудиторией, хотя в больших дозах это будет банально.
Влияние цвета на человека
Было проведено глобальное обследование среди более чем 130 000 субъектов, чтобы определить, какое влияние цвета оказывают на людей. Вот некоторые из их результатов:
- предпочтительный цвет: синий,
- неинтересный: темно-желтый,
- цвет качества: золото,
- цвет мощности: красный,
- цвет удачи: зеленый,
- дешевый: черный,
- вкусный цвет: коричневый,
- сексуальный: красный,
- передовые технологии: серебристый,
- божество: белый,
- достоинство: темно-синий.
Но стоит помнить, что все эти понятия — в какой-то степени абстрактные ассоциации, основанные по большей части на культурном багаже каждого. Например, цвет траура в западной культуре — черный, хотя это было не всегда так: в средневековые времена королевская семья носила белое на похоронах. В Китае это цвет, используемый для поминания. В Египте траурный — оранжевый, в Бразилии и Таиланде — фиолетовый, а в Индии — коричневый.
Цветовой круг
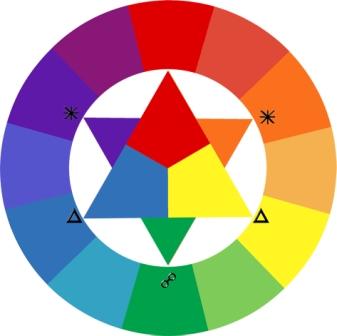
Для более научного подхода к теории цвета стоит рассмотреть цветовой круг. Это также полезная отправная точка, чтобы узнать, как цвета связаны друг с другом, когда дело доходит до реализации проектов в интернете. На круге расположены цвета спектра.

Круг показывает дополнительные цвета, обращенные друг к другу, так что каждый цвет имеет свой “отрицательный” с противоположной стороны. Вот схематическая версия: основные цвета представлены немного больше (возможно, вы уже заметили, что в модели RGB в качестве основного используется зеленый, а не желтый), а третичные-немного меньше.
Дополнительные: их можно использовать смело, чтобы создать контраст. Например, фиолетовый и желтый. Другой, менее резкий вариант заключается в выборе одного цвета и двух ближайших его комплементарных.
Аналоги: это два соседних на колесе. Смешанные, а не перемешанные, являются безопасной ставкой.
Триады: достигаются путем выбора трех цветов, равноудаленных друг от друга, например, три основных составляют триаду. Это сбалансированный набор.
Также нельзя забывать подчеркнуть важность цветовых мазков, чтобы привлечь внимание к конкретной области страницы.






Оставьте комментарий